
O que é CSS3?
Afinal, o que é CSS3? A sigla CSS significa, em inglês, Cascading Style Sheets, que em português é traduzido em Folha de Estilo em Cascata. O CSS, apesar de fácil de se aprender pode ser bem complexo e possuí muito poder no desenvolvimento de websites e aplicações web. O “3” após a sigla indica a versão atual da linguagem.
Como funciona o CSS3?
O CSS é utilizado em conjunto com o HTML para estilizar. Em outras palavras ele é o grande responsável por deixar o site “bonito”, com um layout que chame a atenção.
Existem alguns meios de se incluir o CSS em uma página em HTML, listaremos abaixo alguns deles:
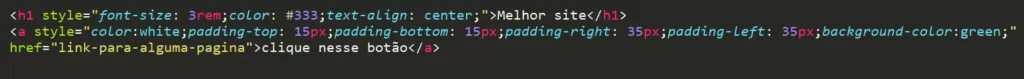
- Inline: Chamamos de Inline o código CSS que inserimos diretamente na tag HTML que desejamos estilizar.
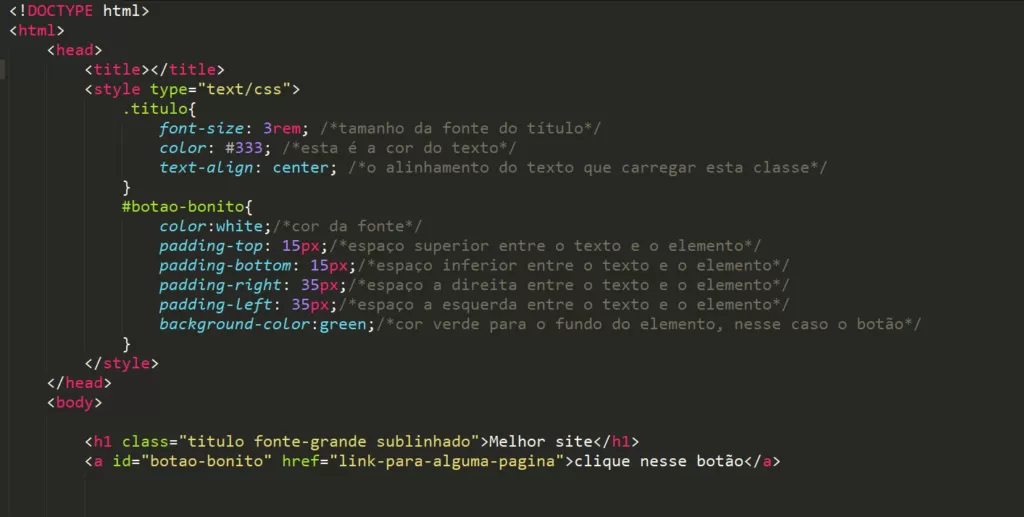
- Interno: Podemos utilizar a tag
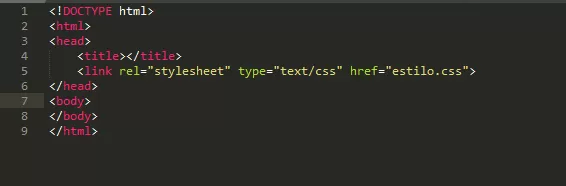
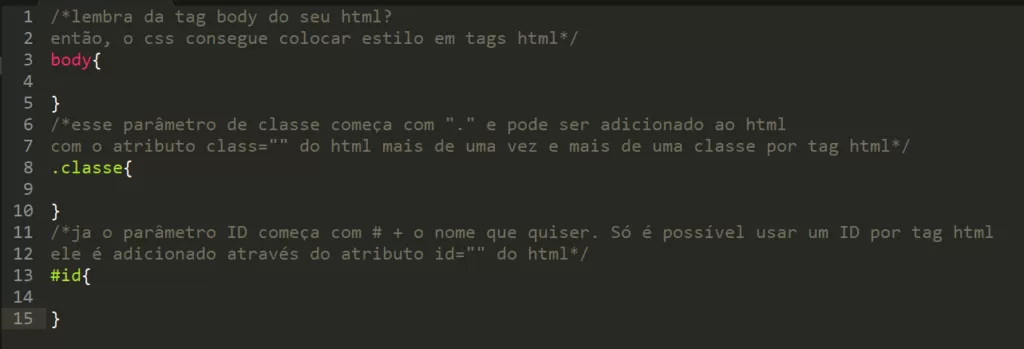
- Externo: O mais utilizado dos métodos citados é o externo, trata-se de criar um arquivo com a extensão “.css” para separar todo o código de estilização do código de marcação (HTML).
CSS Inline

O CSS inline consiste em adicionarmos código de estilização diretamente na tag HTML que desejamos que tenha a aparência modificada, conforme a imagem acima. Este método é pouco utilizado pelos desenvolvedores.
CSS Interno

Utilizando a tag
CSS Externo

O método externo é o mais utilizado pelos desenvolvedores e consiste em separar todo o código de estilização (CSS) do código de marcação HTML. Para é preciso criar um arquivo com a extensão “.css” e liga-lo ao documento HTML, conforme imagem acima.

No seu arquivo “.css”, o código será todo CSS e qualquer alteração feita deverá ser salva para que o documento HTML seja alterado. É muito importante que o arquivo “.css” seja devidamente referenciado no seu HTML para que os efeitos de estilização sejam aplicados.
Conclusão
Apesar de ser fácil de se aprender, o CSS pode se tornar complexo quando começamos a falar de SASS/SCSS ou animações. É fácil de usar e super poderosa que com toda certeza devemos separar um tempo para práticas. Assim como o HTML, o CSS é indispensável para qualquer desenvolvedor web, seja ele front-end ou backend.
Esta foi a publicação de hoje, espero que tenham gostado e que voltem para ver as próximas! Caso você queira saber mais sobre o HTML, clique aqui para ir direto para nossa página.
You May Also Like

Coleções e Estruturas de Dados Avançadas em Java
6 de Novembro, 2023
A Importância dos Testes e Depuração na Linguagem Dart
9 de Agosto, 2023