
UX/UI Design para Iniciantes: Dominando a Tipografia
Se você já se perguntou por que algumas interfaces digitais são mais atraentes e fáceis de ler do que outras, a resposta pode estar na tipografia. Sendo assim, no mundo do UX/UI Design, o estudo da tipografia desempenha um papel fundamental na criação de experiências de usuário memoráveis e eficazes. Neste guia abrangente, vamos explorar tudo o que você precisa saber sobre tipografia para começar sua jornada como designer de UX/UI. Portanto, chega de enrolação, confira abaixo: UX/UI Design para Iniciantes: Dominando a Tipografia.
Tipografia em UX/UI Design
A tipografia não se trata apenas de escolher fontes bonitas, mas sim de criar uma hierarquia visual que guie os usuários através da interface de forma clara e eficiente. Para os iniciantes em UX/UI Design, compreender os princípios básicos da tipografia pode parecer assustador, mas é um aspecto essencial para projetar experiências de usuário bem-sucedidas.

Importância da Tipografia no Design de Interfaces
A tipografia desempenha um papel crucial na comunicação visual em interfaces digitais. Ela não apenas transmite informações escritas, mas também reflete a personalidade da marca e influencia a legibilidade e a usabilidade do design. Ao escolher as fontes certas e aplicar técnicas de formatação adequadas, os designers podem melhorar significativamente a experiência do usuário.
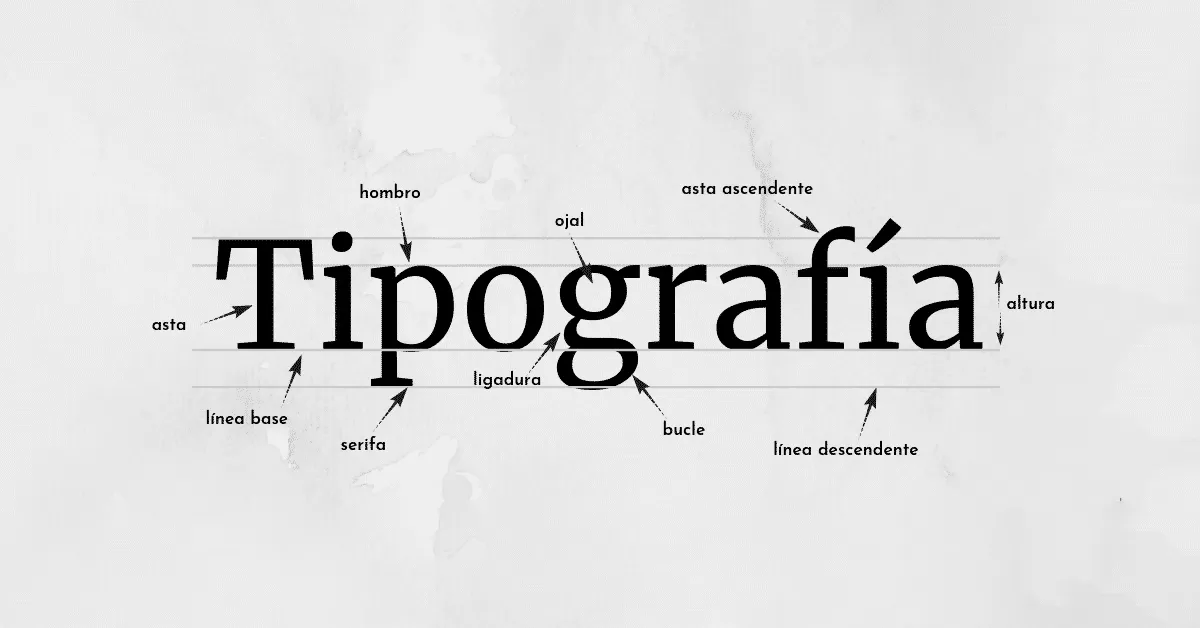
Princípios Básicos da Tipografia
Antes de mergulhar nas complexidades da tipografia, é importante entender os princípios básicos. Isso inclui termos como tipo de fonte, tamanho da fonte, espaçamento entre letras (tracking), espaçamento entre linhas (leading) e hierarquia tipográfica. Portanto, familiarizar-se com esses conceitos fornecerá uma base sólida para explorar técnicas avançadas de design tipográfico.
Escolha e Combinação de Fontes
Ao escolher fontes para um projeto de UX/UI Design, é importante considerar a legibilidade e a coesão visual. Sendo assim, opte por fontes que sejam facilmente legíveis em diferentes tamanhos e dispositivos. Além disso, ao combinar fontes, busque harmonia e contraste para criar uma hierarquia clara e interessante.
Hierarquia Visual e Organização do Texto

Uma hierarquia visual bem definida é essencial para orientar os usuários através da interface. Use tamanhos de fonte, pesos e estilos diferentes para destacar elementos importantes e criar uma estrutura visual coesa. Além disso, organize o texto de forma lógica e consistente para facilitar a leitura e a compreensão.
Teste e Iteração
Assim como em outras áreas do UX/UI Design, testar e iterar são partes essenciais do processo de design tipográfico. Realize testes de usabilidade para avaliar a legibilidade e a eficácia da tipografia em diferentes contextos de uso. Portanto, esteja aberto ao feedback dos usuários e esteja preparado para fazer ajustes conforme necessário.
Conclusão
Dominar a tipografia é uma habilidade essencial para qualquer designer de UX/UI que deseja criar experiências de usuário excepcionais. Ao compreender os princípios básicos da tipografia, escolher e combinar fontes com sabedoria e aplicar uma hierarquia visual eficaz, os iniciantes podem criar designs que não apenas sejam visualmente atraentes, mas também sejam fáceis de usar e entender.
Confira mais artigos sobre UX/UI Design em nosso blog para te ajudar nessa jornada!
You May Also Like

Aprenda CSS3: Guia para Iniciantes
15 de Fevereiro, 2023
Aprenda o Básico e Essencial de JavaScript para Iniciar com o Pé Direito
1 de Agosto, 2024


