
Aprenda a Desenvolver com React JS
React JS é uma biblioteca JavaScript popular para criar interfaces de usuário. Se você está interessado em aprender a desenvolver com React, este guia é para você. Aqui, vamos passar por todos os passos necessários para configurar seu ambiente de desenvolvimento e criar sua primeira aplicação React.
Primeiros passos para Desenvolver com React JS
Primeiramente, é importante ter conhecimentos básicos de JavaScript e HTML antes de começar a trabalhar com React. Além disso, é recomendável ter uma compreensão básica de como funcionam os componentes em uma aplicação web.
Configurando o ambiente de desenvolvimento React JS
Antes de começar a codificar, é necessário configurar o ambiente de desenvolvimento. Isto inclui instalar o Node.js e o npm (gerenciador de pacotes do Node) no seu computador. Estes dois programas são necessários para gerenciar as dependências da sua aplicação React.
Criando um novo projeto React JS
Uma vez que você tenha configurado o ambiente, é hora de criar um novo projeto React. Para isso, você pode usar o comando “create-react-app” no terminal. Este comando cria uma estrutura básica de arquivos e pastas para o seu projeto.
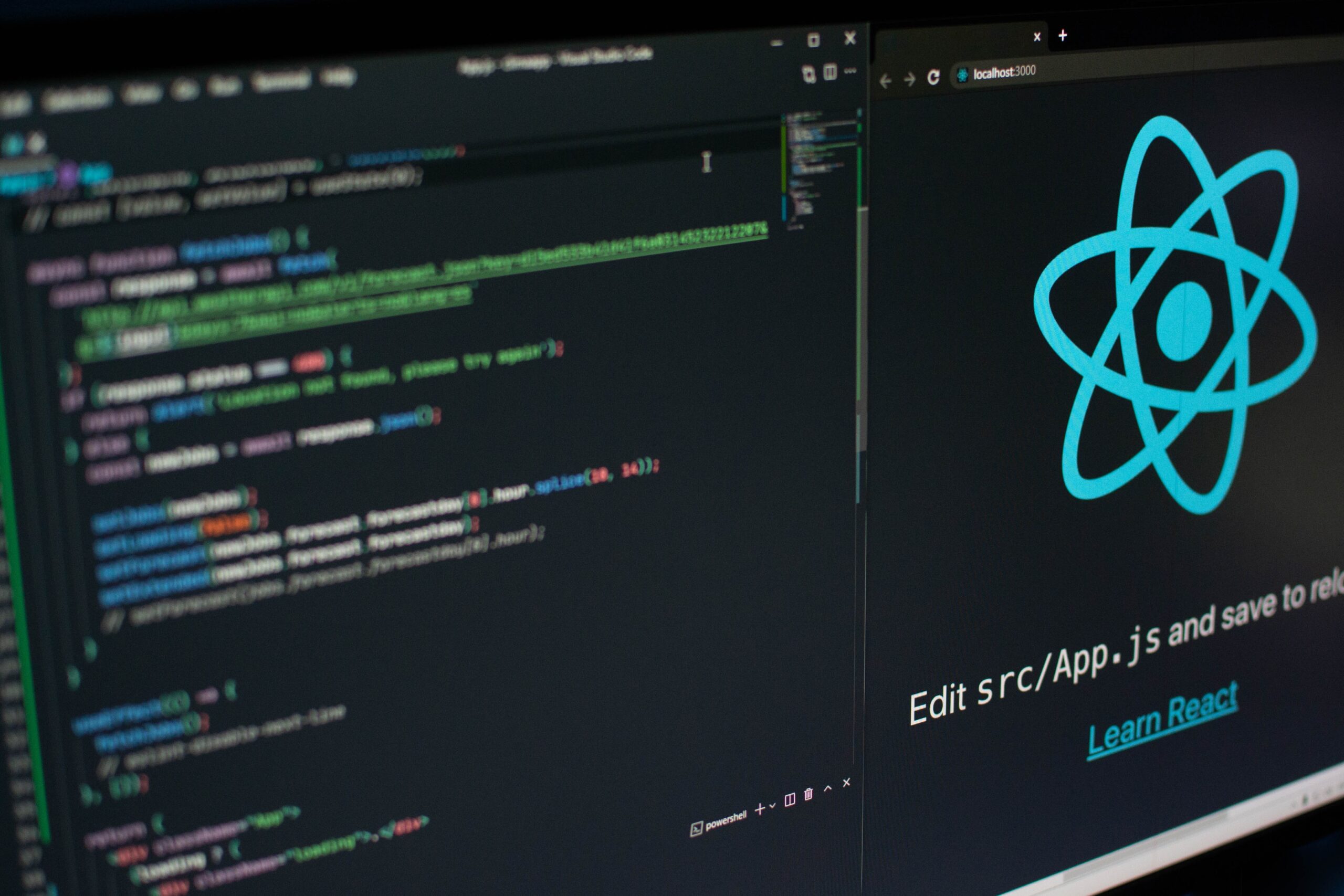
Desenvolvendo sua aplicação React JS
Depois de criar o projeto, você pode começar a desenvolver sua aplicação. Para isso, você vai trabalhar principalmente com dois arquivos: o arquivo “index.js” e o arquivo “index.html”. O arquivo “index.js” é onde você vai escrever o código JavaScript da sua aplicação e o arquivo “index.html” é onde você vai definir a estrutura HTML da sua aplicação.
A medida que você vai desenvolvendo sua aplicação, é importante seguir as boas práticas e princípios do desenvolvimento com React, como usar componentes e gerenciamento de estado. Além disso, existem inúmeras ferramentas e recursos disponíveis para ajudar você a desenvolver sua aplicação de forma eficiente.
Conclusão
Em resumo, desenvolver com React JS é uma ótima maneira de criar interfaces de usuário modernas e interativas. Com este guia passo a passo, você está agora pronto para começar a desenvolver sua jornada de desenvolvimento com React JS.
Não se esqueça de continuar aprendendo e experimentando novas coisas, pois isso é fundamental para se tornar um desenvolvedor React proficiente. Existem muitos recursos disponíveis, como documentação, tutoriais e comunidades online, que podem ajudá-lo a se manter atualizado e a solucionar problemas.
Além disso, é importante lembrar de sempre testar e depurar sua aplicação durante o desenvolvimento. Isso garantirá que sua aplicação esteja funcionando corretamente e ajudará a identificar e corrigir quaisquer problemas que possam surgir.
Finalmente, não tenha medo de experimentar e se divertir enquanto desenvolve com React JS. Aprender a desenvolver com React é uma ótima maneira de se aprofundar em novas tecnologias e aprimorar suas habilidades de programação. Com paciência, dedicação e prática, você pode se tornar um desenvolvedor React experiente e criar aplicações incríveis.
Consulte a documentação oficial do React JS clicando aqui. Confira mais artigos como este clicando aqui.
You May Also Like

Laços de Repetição em Java: Guia Prático para Iniciantes
30 de Novembro, 2023
Debugando no VSCode: Um Guia Prático para Desenvolvedores
15 de Dezembro, 2023



One Comment
juan
gostei muito do seu site parabéns. I like so much your
website, verygood content. i will follow you 🙂