
Estrutura Básica do HTML5
A linguagem de marcação de hipertexto (Hypertext Markup Language). Como o nome diz, é uma linguagem de marcação indispensável para criação de sites e aplicações Web. Sem o HTML a web como conhecemos, os sites e aplicativos, por exemplo, não existiriam. A estrutura básica do HTML5 é muito importante para qualquer um que queira trabalhar com desenvolvimento web, conforme veremos ao longo deste post.
O que é o HTML?
Conforme explicado no texto acima, o HTML é a linguagem que possibilita a criação de aplicações web. Por tanto, todo e qualquer site que você já tenha visto em sua vida utiliza o HTML para estruturar suas páginas.
Como usar o HTML?
Para utilizarmos o HTML não é tão difícil, basta um editor de texto como , por exemplo, o bloco de notas, e um navegador. Podemos digitar as tags da linguagem e salvar o arquivo com a extensão “.html” e pronto. Agora é só abrir em um navegador como o Chrome, por exemplo.
Por que HTML5?
Você já deve ter visto esse nome por ai “HTML5”, mas por que do 5 no nome? Isso quer dizer que o HTML atualmente está em sua quinta versão e tem diversas novidades em relação às anteriores.
A estrutura básica do HTML5

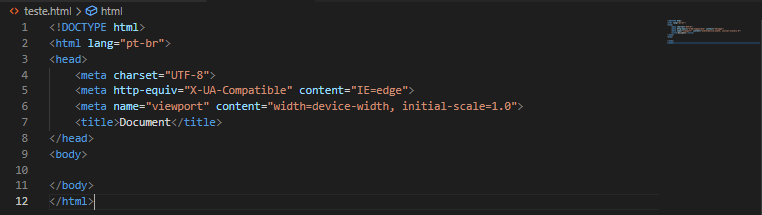
A imagem que você viu acima demonstra a estrutura padrão do HTML5 feita no programa “Visual Studio Code” da Microsoft. Parece um monstro de sete cabeças mas fique tranquilo, vamos explicar cada linha deste código.
O que é uma tag?
No HTML utilizamos as tags para dizer ao navegador o que aquele conteúdo significa. Entretanto, podemos descreve-las como etiquetas em uma prateleira, onde identificamos cada nicho dizendo o que irá ser guardado em cada um deles.
O DOCTYPE na Estrutura Básica do HTML5
O Doctype não é uma tag HTML, ele informa qual a versão da linguagem de marcação está sendo usada neste documento. O Doctype vem antes da estrutura propriamente dita do HTML começar.
HTML a primeira tag da estrutura
Agora sim iniciamos as tags na nossa estrutura, a tag indica a abertura de um documento de marcação, no final do seu documento haverá a tag que indica o fim da marcação. Como na foto acima, temos o HTML seguido da propriedade lang, que ajuda o navegador a identificar o idioma em que o conteúdo do site deve estar: .
O elemento HEAD
Aqui é, por exemplo, o cérebro da sua página. Entre a tag HEAD ficarão as metatags responsáveis pelo SEO do seu site na we. Portanto, onde ficam os links para folha de estilos CSS, as chamadas para frameworks como Bootstrap, fontes, scripts JavaScript entre outros.
Metatag Charset
Este item identifica a tabela de caracteres que vai ser utilizada no seu sistema. Não vamos nos aprofundar muito nas definições de Unicode. Pense nela como uma forma de evitar que pontuações da nossa língua sejam distorcidas no navegador, dessa forma podemos lê-las normalmente.
A tag TITLE
Como o nome já diz, é a tag responsável por exibir o título da sua página. Por isso, o conteúdo que você digitar nessa tag será exibido na barra da aba do seu site no navegador.
O BODY
Aqui entra todo o conteúdo do seu site, o corpo, como o nome sugere, portanto, todo o conteúdo que será exibido no seu site vai ter que ser marcado dentro da tag body.
Conclusão
Como conclusão, é claro que existem muito mais tags a serem mostradas, no entanto, o intuito desta publicação foi explicar a estrutura base do HTML, sem esse “esqueleto” nada pode ser feito em relação a sites e sistemas web.
Espero que você tenha gostado deste post e fique ligado no blog para os próximos artigos em que vamos nos aprofundar mais nesse mundo do desenvolvimento web.
You May Also Like

Desvendando a Persistência de Dados em Java com JDBC
17 de Novembro, 2023
Programando em Dart: Conceito Básicos
31 de Julho, 2023


4 Comments
Pingback:
Pingback:
juan
gostei muito do seu site parabéns. I like so much your
website, verygood content. i will follow you 🙂
vinicius
gostei muito do seu site parabéns. I like so much your
website, verygood content. i will follow you 🙂