
UX/UI Design para Iniciantes: A Teoria das Cores
Quando se trata de UX/UI Design, as cores desempenham um papel crucial na criação de experiências de usuário envolventes e memoráveis. Sendo assim, desde transmitir a identidade da marca até influenciar as emoções dos usuários, as escolhas de cores certas podem fazer toda a diferença no sucesso de um design. Sendo assim, neste guia abrangente, vamos mergulhar no mundo das cores no UX/UI Design e explorar tudo o que você precisa saber para começar nesta jornada criativa. Portanto, chega de enrolação, confira: UX/UI Design para Iniciantes: A Teoria das Cores.
UX/UI e as Cores
As cores têm o poder de evocar emoções, transmitir mensagens e guiar o usuário através de uma interface digital. No entanto, para os iniciantes em UX/UI Design, entender como usar as cores de forma eficaz pode parecer intimidante. Este guia foi elaborado para fornecer uma introdução clara e prática ao uso das cores no design de interfaces digitais.
Psicologia das Cores
Antes de escolher as cores para um projeto de UX/UI Design, é importante compreender a psicologia por trás de cada cor. Por exemplo, o azul é frequentemente associado à confiança e profissionalismo, enquanto o vermelho pode evocar energia e paixão. Ao entender as associações emocionais das cores, os designers podem tomar decisões informadas que correspondam aos objetivos e à identidade da marca.
Teoria das Cores
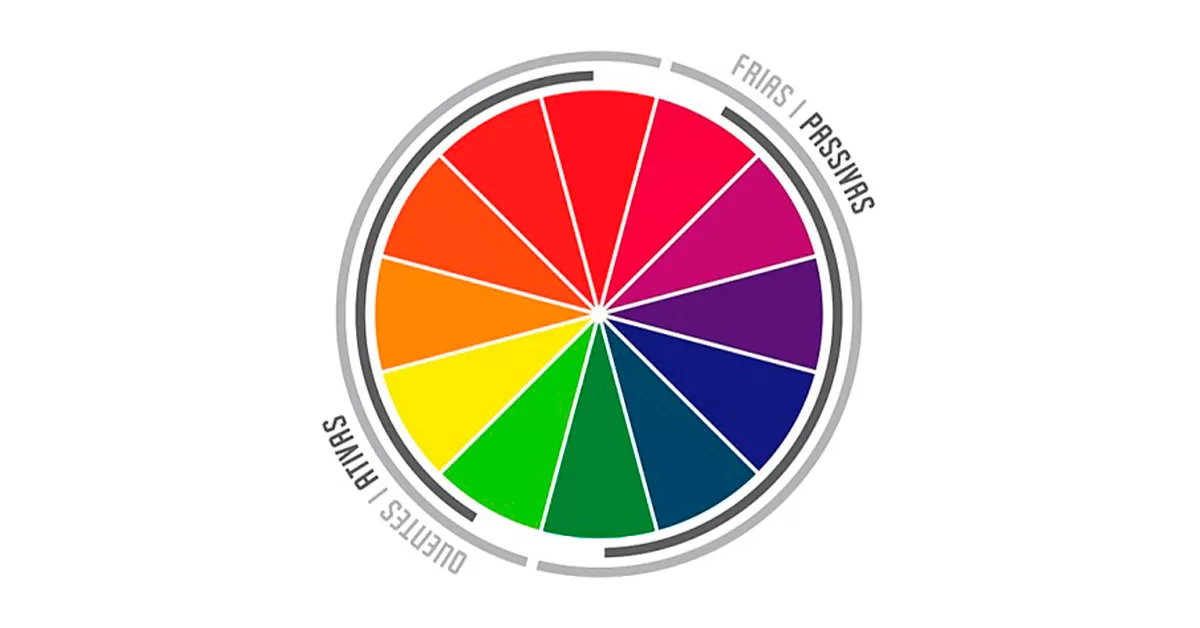
A teoria das cores é fundamental para entender como as cores interagem umas com as outras. No entanto, conceitos como matiz, saturação, luminosidade e harmonia cromática são essenciais para criar paletas de cores equilibradas e atraentes. Portanto, ferramentas online como Adobe Color Wheel e Coolors podem ajudar os iniciantes a explorar e criar combinações de cores eficazes.

A Importância da Acessibilidade
Além de transmitir mensagens e emoções, as cores também desempenham um papel crucial na acessibilidade do design. Sendo assim, é importante garantir que as cores escolhidas tenham bom contraste e sejam acessíveis para usuários com deficiências visuais. Portanto, ferramentas de verificação de contraste, como o WebAIM Contrast Checker, podem ajudar os designers a garantir que seus designs sejam acessíveis a todos os usuários.
Aplicação de Cores no Design de Interfaces
Ao aplicar cores em um design de interface, é importante considerar a hierarquia visual e a usabilidade. Por exemplo, cores mais vibrantes e saturadas podem ser usadas para chamar a atenção para elementos importantes, enquanto cores mais suaves e neutras podem ser usadas para fundos e elementos secundários. Além disso, o uso consistente de cores ao longo de uma interface ajuda a criar coesão e facilita a orientação do usuário.
Teste e Iteração
Assim como em outras áreas do UX/UI Design, testar e iterar são partes essenciais do processo de design de cores. Realize testes de usabilidade para avaliar como as cores são percebidas pelos usuários e esteja preparado para fazer ajustes conforme necessário. Lembre-se de que o design é um processo iterativo e que a experimentação é fundamental para encontrar as melhores soluções de design.

Conclusão
As cores desempenham um papel fundamental no UX/UI Design, influenciando a estética, a usabilidade e a eficácia geral do design. Portanto, ao entender a psicologia e a teoria das cores, garantir a acessibilidade, e aplicar cores de forma eficaz no design de interfaces, os iniciantes podem criar experiências de usuário envolventes e impactantes.
Confira a nossa coletânea de UX/UI Design aqui em nosso blog!
You May Also Like

Tratamento de Exceções em Java: Guia Prático para Iniciantes
9 de Dezembro, 2023
5 Filmes que todo programador deveria assistir
17 de Outubro, 2022


