UX/UI Design para Iniciantes: As Melhores Ferramentas
Quando se trata de criar designs de interfaces digitais impactantes, as ferramentas certas podem fazer toda a diferença. Para os iniciantes em UX/UI Design, escolher as ferramentas adequadas pode parecer esmagador diante da variedade disponível no mercado. Neste guia abrangente, vamos explorar as principais ferramentas de UX/UI Design que todo iniciante deve conhecer, além de fornecer dicas úteis para começar sua jornada neste emocionante campo. Portanto, sem mais delongas, confira: UX/UI Design para Iniciantes: As Melhores Ferramentas.
As Melhores Ferramentas
As ferramentas de UX/UI Design são essenciais para criar protótipos, wireframes e designs finais de interfaces digitais. Desde ferramentas de design vetorial até plataformas de prototipagem interativa, há uma ampla gama de opções disponíveis para atender às necessidades dos designers. Neste guia, vamos destacar algumas das ferramentas mais populares e amplamente utilizadas por iniciantes em UX/UI Design.
Ferramentas de Design Vetorial
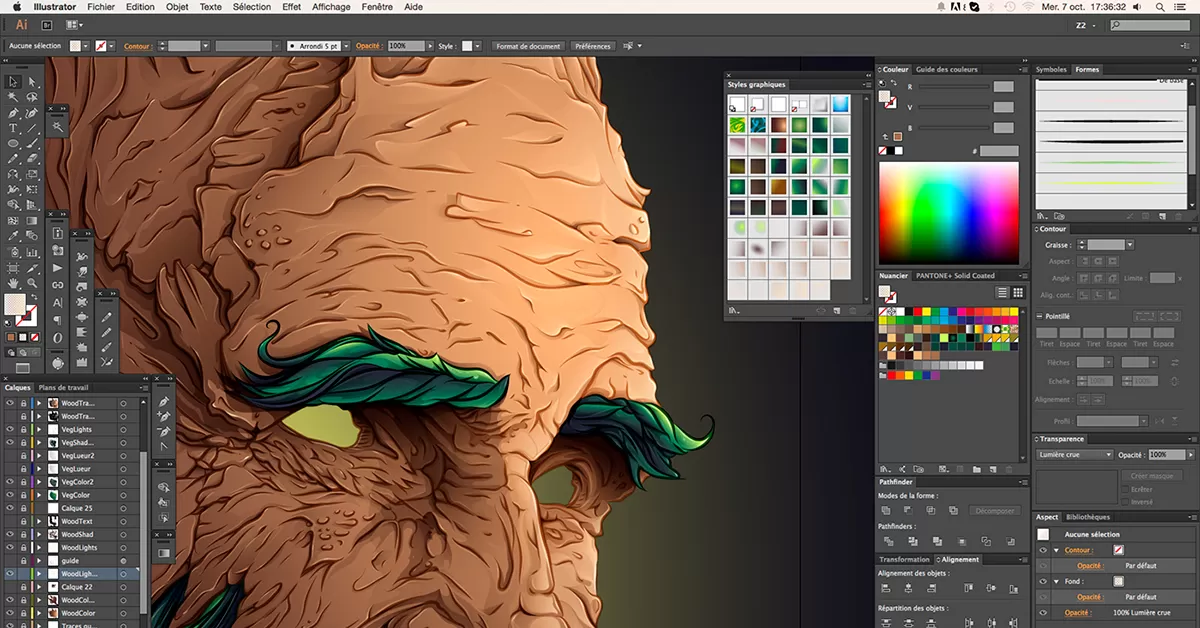
As ferramentas de design vetorial são essenciais para criar elementos visuais como ícones, botões e ilustrações. O Adobe Illustrator e o Sketch são duas das ferramentas mais populares nesta categoria. Ambas oferecem uma ampla gama de recursos e funcionalidades para criar designs detalhados e precisos.

Dica: Explore tutoriais online e cursos para dominar as funcionalidades básicas e avançadas dessas ferramentas.
Ferramentas de Prototipagem
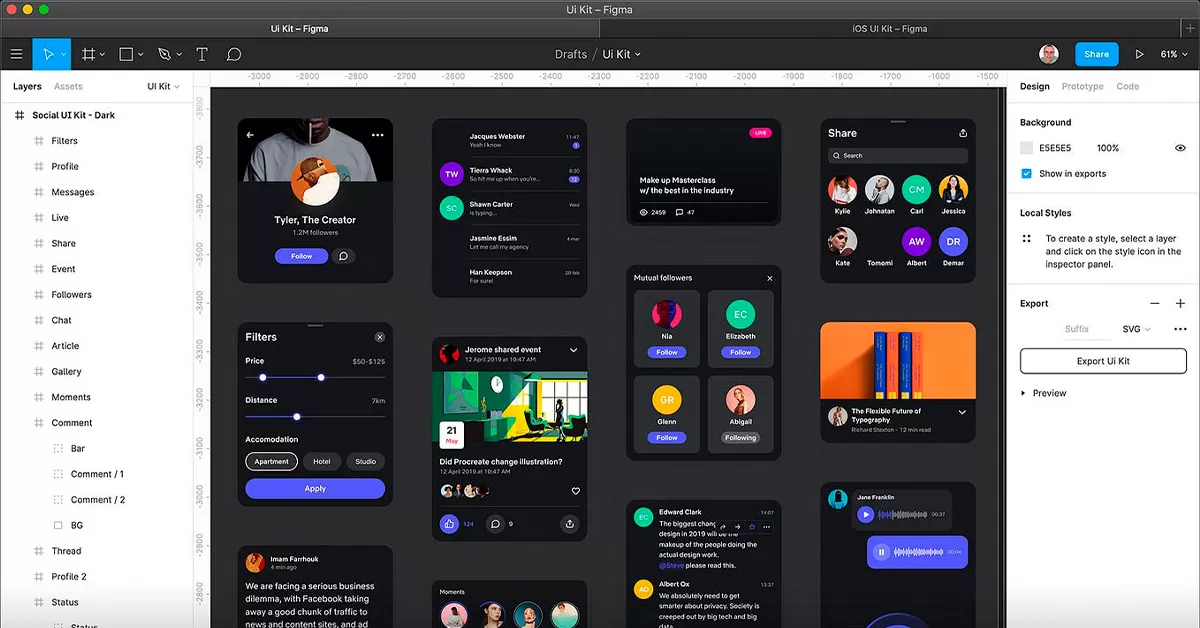
As ferramentas de prototipagem são fundamentais para transformar conceitos de design em protótipos interativos. O Adobe XD, o Figma e o InVision são algumas das opções mais populares entre os designers de UX/UI. Essas ferramentas permitem criar fluxos de interação, testar a usabilidade e obter feedback dos usuários de forma rápida e eficiente.
Dica: Comece com projetos simples e gradualmente experimente recursos mais avançados para aprimorar suas habilidades de prototipagem.

Ferramentas de Teste de Usabilidade
As ferramentas de teste de usabilidade são essenciais para avaliar a experiência do usuário e identificar áreas de melhoria no design. Contudo, o UserTesting e o Optimal Workshop são exemplos de ferramentas que permitem conduzir testes de usabilidade remotos, coletar feedback e analisar dados de forma detalhada.
Dica: Envolva-se em projetos de teste de usabilidade para ganhar experiência prática na análise de feedback do usuário.
Ferramentas de Colaboração
As ferramentas de colaboração são importantes para facilitar a comunicação e a colaboração entre membros da equipe de design. Sendo assim, o Slack, o Trello e o Miro são exemplos de plataformas que permitem compartilhar ideias, acompanhar o progresso do projeto e colaborar de forma eficiente.
Dica: Participe de grupos e comunidades online para se conectar com outros designers e compartilhar conhecimentos e experiências.
Ferramentas de Animação e Interatividade
Para adicionar elementos de animação e interatividade aos designs, ferramentas como o Principle e o Adobe After Effects são amplamente utilizadas. Essas ferramentas permitem criar animações de interface dinâmicas e interativas que melhoram a experiência do usuário.
Dica: Dedique tempo para experimentar diferentes técnicas de animação e praticar a criação de protótipos animados.
Conclusão
Dominar as ferramentas de UX/UI Design é essencial para criar designs de interfaces digitais eficazes e envolventes. Ao explorar e experimentar uma variedade de ferramentas, os iniciantes podem descobrir aquelas que melhor se adequam às suas necessidades e preferências de design. Portanto, lembre-se de que a prática constante e a exploração ativa das ferramentas são fundamentais para o crescimento e o desenvolvimento como designer de UX/UI.
Confira mais artigos sobre UX/UI Design em nosso blog!
You May Also Like

Introdução ao Kotlin para Iniciantes
10 de Janeiro, 2024
Programação com Flutter e Dart
9 de Agosto, 2023