
UX/UI Design para Iniciantes: O Segredo dos Layouts
Quando se trata de criar experiências de usuário eficazes, o layout desempenha um papel crucial no sucesso de um design de UX/UI. O layout não se trata apenas de organizar elementos na tela, mas sim de criar uma estrutura visual que guie o usuário de forma intuitiva e agradável. Neste guia abrangente, vamos explorar tudo o que você precisa saber sobre layouts em UX/UI Design, desde os princípios básicos até dicas avançadas para iniciantes. Portanto, chega de enrolação, confira: UX/UI Design para Iniciantes: O Segredo dos Layouts.
UX/UI Design e Layouts
O layout é a espinha dorsal de qualquer design de interface, definindo a estrutura e a organização dos elementos na tela. Para os iniciantes em UX/UI Design, entender como criar layouts eficazes pode parecer desafiador, mas é essencial para criar experiências de usuário coesas e intuitivas.
Princípios Básicos de Layout
Antes de mergulhar em layouts complexos, é importante entender os princípios básicos. Isso inclui conceitos como equilíbrio, alinhamento, proporção e hierarquia visual. O equilíbrio ajuda a distribuir visualmente o peso dos elementos na tela, enquanto o alinhamento cria uma sensação de ordem e organização. A proporção e a hierarquia visual ajudam a guiar os usuários através da interface, destacando elementos importantes e criando uma experiência visualmente agradável.
Tipos de Layout

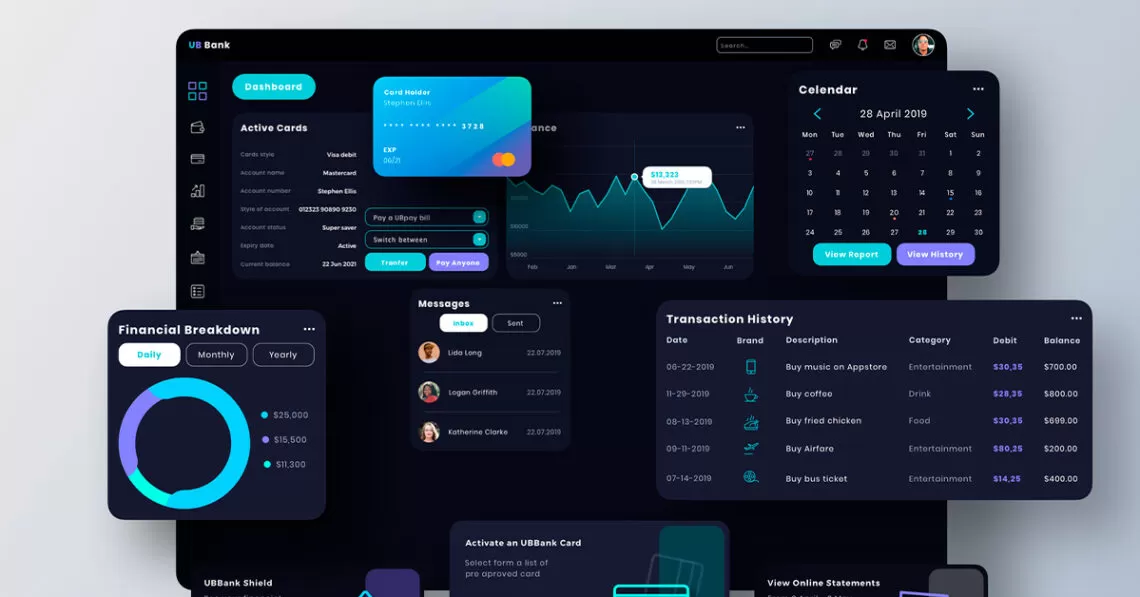
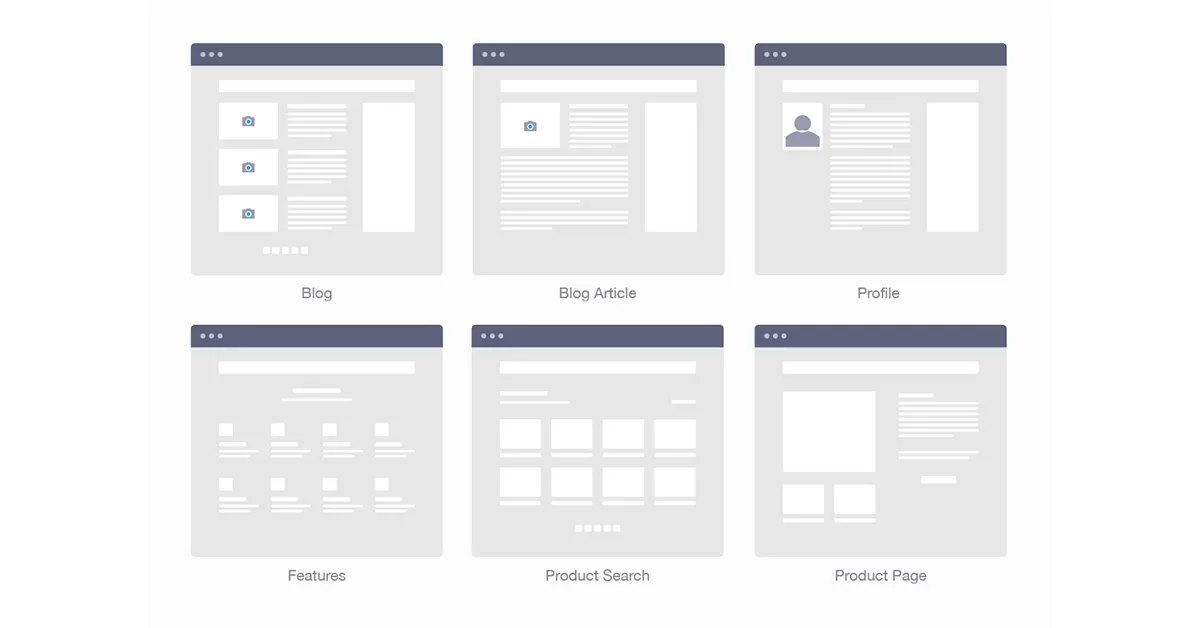
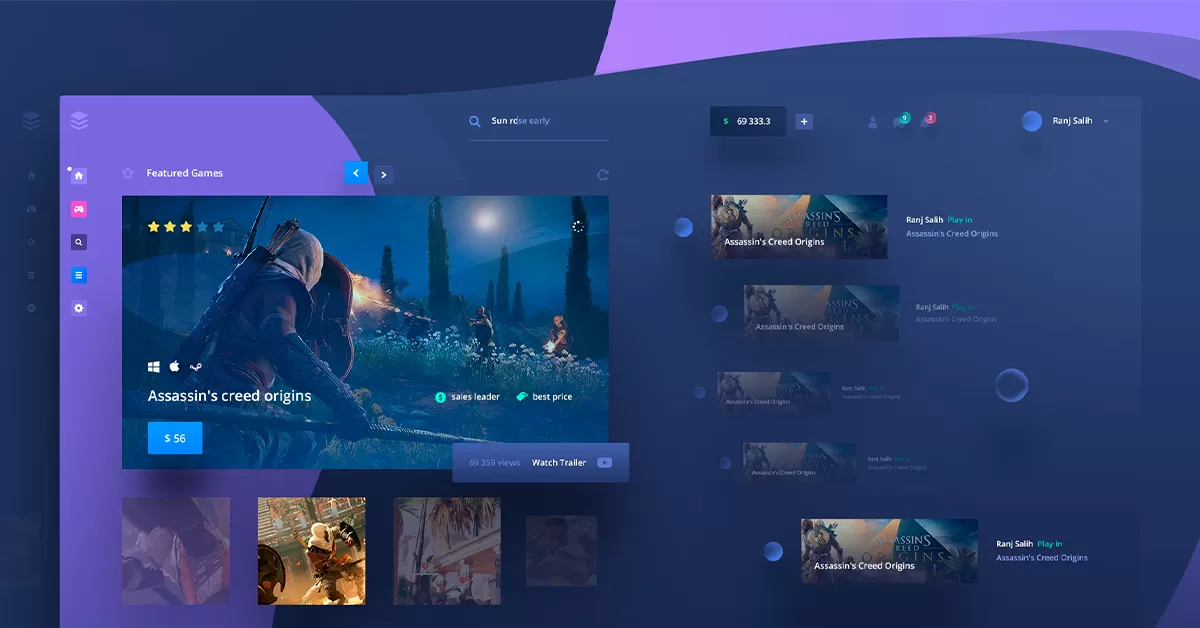
Existem diferentes tipos de layouts que podem ser utilizados em UX/UI Design, dependendo das necessidades do projeto e das preferências estéticas. Alguns dos tipos comuns de layout incluem o layout em grade, o layout em camadas, o layout em mosaico e o layout em cartões. Cada tipo de layout tem suas próprias vantagens e desvantagens, e os designers devem escolher o mais adequado para o contexto do projeto.
Espaçamento e Respiração
O espaçamento adequado entre elementos na tela é essencial para criar uma experiência de usuário confortável e intuitiva. O espaçamento ajuda a definir a relação entre os elementos e a evitar a sensação de confusão visual. Além disso, a respiração, ou seja, o uso de espaços em branco, é importante para dar descanso aos olhos dos usuários e destacar elementos importantes na tela.
Responsividade e Adaptabilidade
Com o aumento do uso de dispositivos móveis, a responsividade do layout tornou-se uma consideração crítica no UX/UI Design. Os layouts devem ser projetados para se adaptar a diferentes tamanhos de tela e orientações, garantindo uma experiência consistente em todos os dispositivos. O uso de grids flexíveis e técnicas de design responsivo ajuda a garantir que o layout seja adaptável e acessível em qualquer dispositivo.

Teste e Iteração
Assim como em outras áreas do UX/UI Design, testar e iterar são partes essenciais do processo de design de layout. Realize testes de usabilidade para avaliar a eficácia do layout em diferentes cenários de uso e esteja preparado para fazer ajustes conforme necessário. Lembre-se de que o design é um processo iterativo e que a experimentação é fundamental para encontrar as melhores soluções de layout.
Conclusão
Dominar os layouts em UX/UI Design é fundamental para criar experiências de usuário envolventes e eficazes. Ao compreender os princípios básicos de layout, explorar diferentes tipos de layout, prestar atenção ao espaçamento e à responsividade, e testar e iterar continuamente, os iniciantes podem criar designs que não apenas sejam visualmente atraentes, mas também sejam funcionais e intuitivos para os usuários.
Veja mais artigos e aprenda mais sobre UX/UI Design em nosso blog!
You May Also Like

Como Manipular o DOM com JavaScript: Guia para Iniciantes
5 de Agosto, 2024
Configurações para Desenvolver em Python com o VSCode
21 de Dezembro, 2023


